【Swift】カウントアップ作ってみた。前編。
さて、いきなりですが、、とりあえずアプリ的なモノを作らないと面白味が全然ありません。
ってことでですね、、基礎中の基礎のカウントアップを作ってみよう!と言うことで♪
書籍、ネットなどなど色々調べてみました。
最初にこれを作るのはどうやら当たり前体操らしいですね。
と言うことでやってみましょう。
Xcode → File → New → Project

SingleViewApp → Next → 設定
過去記事にちょっと書いてあります。
CountUpとでも付けてください。
保存方法ですが、、、
自分はiCloudに保存しています。いつでも引き出せるのとmacのSSD容量が少ないからです。
DropBoxに保存している方もいるみたいです。ここら辺はまぁご自由に。
準備ができたところで始めましょう。

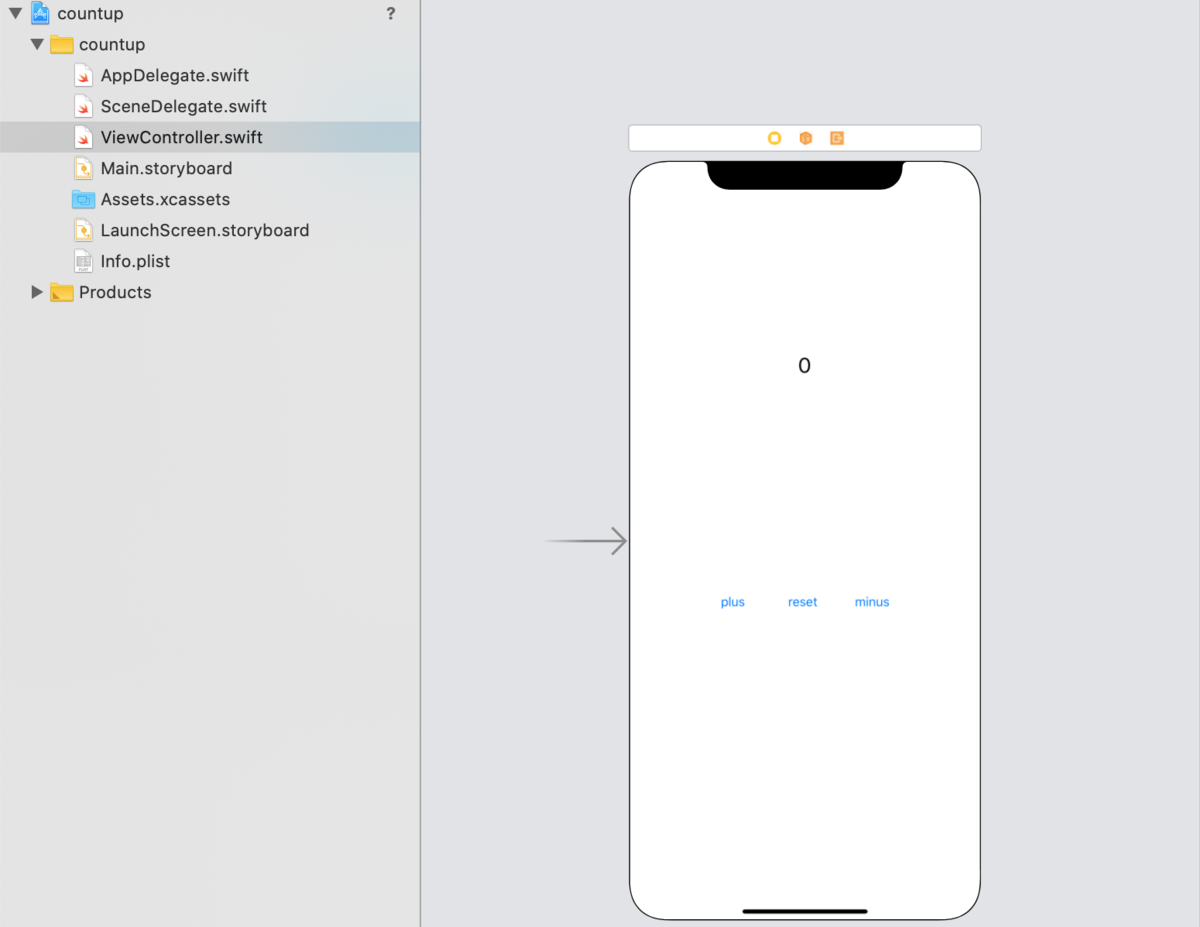
とりあえずこんな感じでパーツ構築。
0はLabelで plus、reset、minusは Buttonです。
command + shift + L
UIパーツのライブラリを出します。あとはドラッグ&ドロップで持ってきます。
command + C でコピーしてcommand + Vで貼り付けられますのでButtonは複製で大丈夫です。
それぞれダブルクリックで名前つけて下さい。
ここからですね、、、Outletをしなくてはいけません。
要はUIとコードの紐付けです。
やり方はどこにでも書いてあるんです。が、、、
controlを押しながらViewControllerにドラッグ&ドロップ。
え?画面ひとつしかないのに?ってことで画面を複数化しましょう。
右上の窓の中に+がついてるボタンをクリック。または左側のViewController.swiftをoption押しながらクリックすると右側にコード出てきます。
あとはcontrolを押しながら引っ張ってください。
その時に青い線がついてきます。

するとどうでしょう、、こんなの出てきます。
NameはなんでもいいですがtexlLabelやcountLabelなど
わかりやすいのが良いですね。
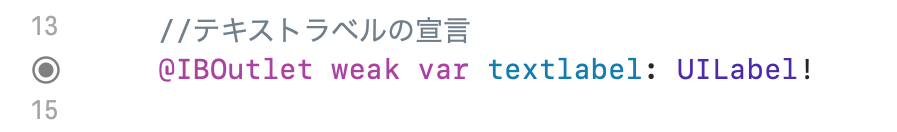
するとコード側の方に

こんなのできます。これでOutlet完成です。
注意ですがこれ失敗したからといってコードの方だけ消したりしないでください。
エラーの原因になります。
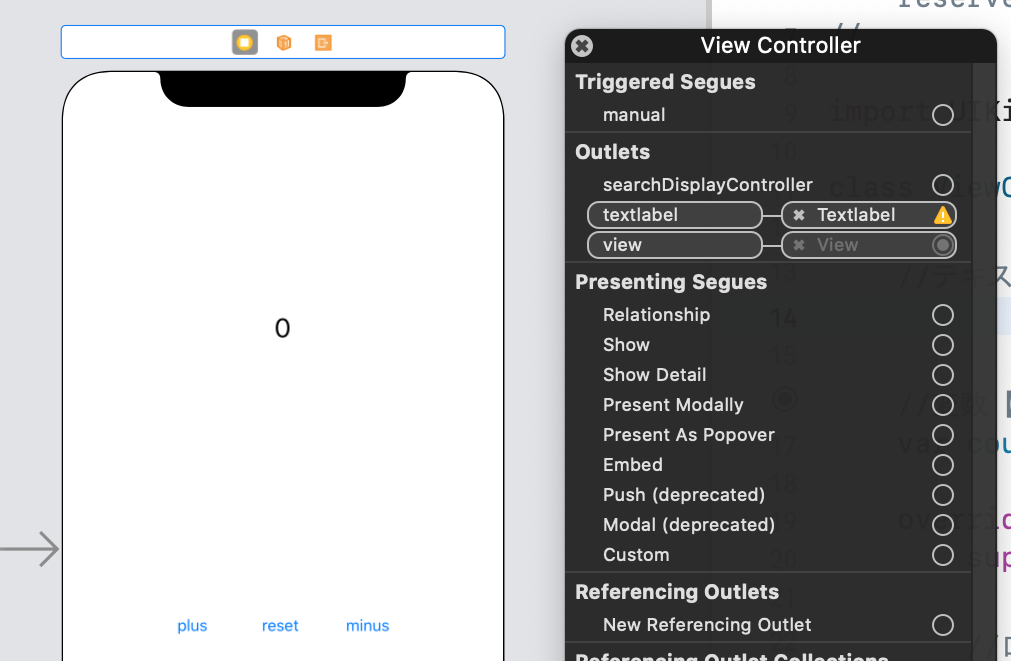
下図はエラーの画像です。

コード上で消えてても内部的に繋がったままの状態です。
青枠の一番左側の黄色い●を右クリックでViewControllerの状況見れます。
黄色三角があるのはtextLabelがコード上にないのに繋がったままですよーってことです。
これは×を押せば消えるのでちゃんと消しておいて下さい。
難しく考えると絶対に先に進めません。
大事なのは『こーいうもんなんだ!』って意識です笑笑
サイトを見るとコードをコピペして簡単なアプリ作れちゃいます。
でもこれなんの成長もありません。
コピペはなるべくしないで打ち込みで覚えた方がいいです。
なぜならオリジナルアプリを作る時にわかるのですが、、プログラミング未経験者は単語、、
つまりスペルが瞬時に出てきません。さらにやり方に慣れないとまぁ時間がかかります。
なのでなるべくコピペは禁止事項として考えて下さい。
そしてイメージして下さい。
カウントアップは簡単でいろんなことを覚えられますのでしっかり覚えた方が良いです。
①plusボタンを押せばtextLabelに1が表記される。さらに押すと1足される。
②minusボタンを押せば1引かれる。
※例えば-1にはならないようにする。などの設定もできます。
③resetボタンを押したら数字が0に戻る。
こんな感じでコードを書いてみます。
と思ったんですが、、長くなりそうなので次回にします。